Cachet is an open-source platform designed for organizations to efficiently create status pages. It provides essential tools for maintaining and communicating service statuses and ensuring accessibility for administrators. When selecting a hosting solution for Cachet, Hetzner is a reliable option with scalable infrastructure and a simple deployment process. ServerAvatar simplifies the deployment process for the Cachet application on the Hetzner VPS with an easy and streamlined approach.
Create a Server in Hetzner
Getting Started with Hetzner:
Hetzner provides a range of services like dedicated hosting, virtual private servers, colocation services, and domain registration. Hetzner is known for having reliable systems and competitive prices in web hosting. Its services work well for both individual users and businesses that need strong hosting options.
Step 1: Login to Hetzner Cloud Console
- Go to the Hetzner Cloud website and sign in using your credentials.
Step 2: Create a New Project (Optional)
- If you don't have an existing project, create a new one by clicking on the New Project button.
![]()
- Enter a name for your project and click Add Project.
![]()
Step 3: Select a Project
- Select the project in which you wish to create your server.
![]()
Step 4: Create a New Hetzner Cloud Server
- Navigate to the Servers sub-menu and click on Add Server to begin creating your server.
![]()
Step 5: Configure your server
-
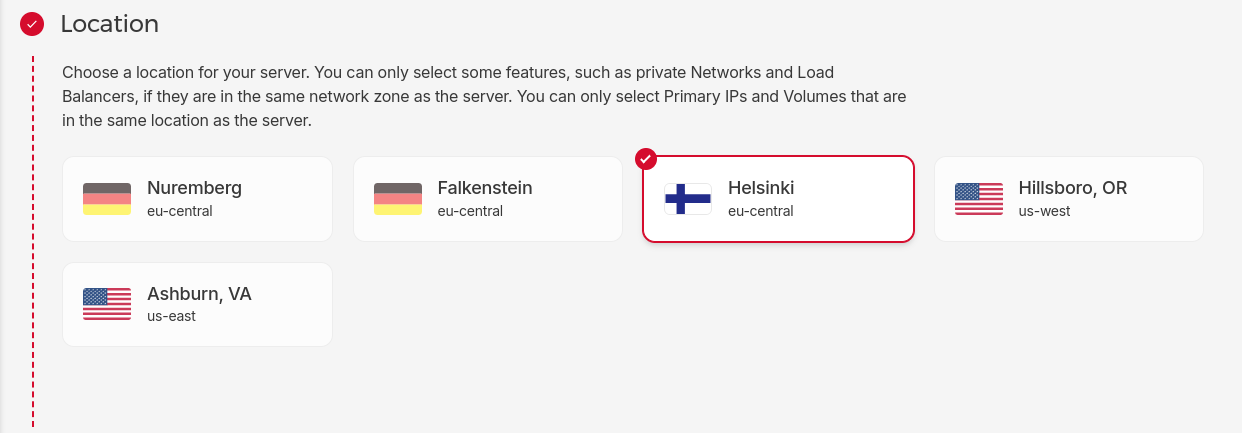
Select a Location: Select the data center location where you want to deploy your server. Choose the region that is closest to your target audience for better performance.

-
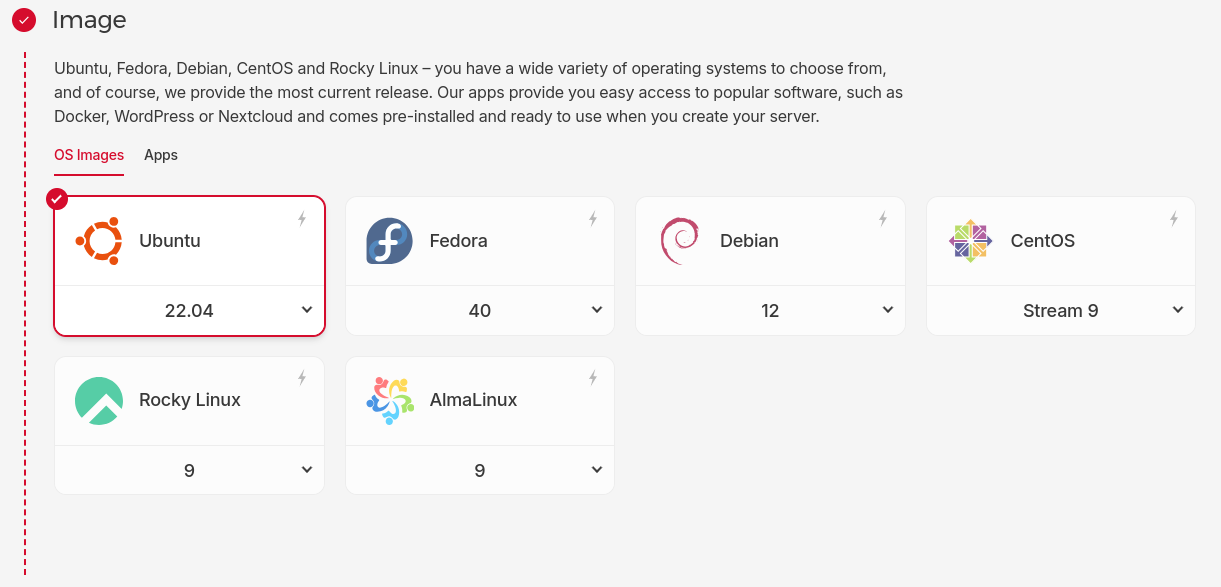
Select an Image: The Cachet application generally requires Ubuntu 18.04 LTS or a later version for compatibility and support.
ServerAvatar supports both Ubuntu 20.04 and Ubuntu 22.04. Therefore, choose one of these supported operating systems.

-
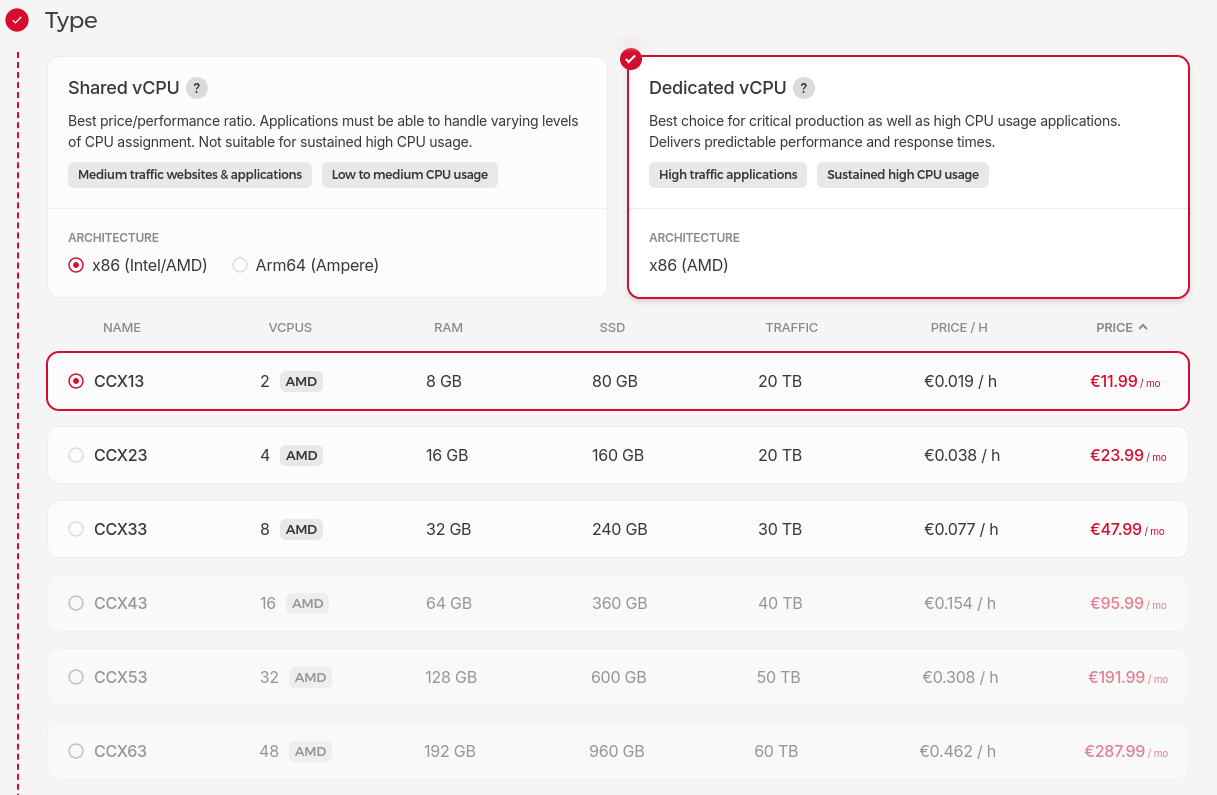
Select a Server Type: Hetzner provides various plans with different configurations of CPU, RAM, and storage. Select the server type based on your requirements.

-
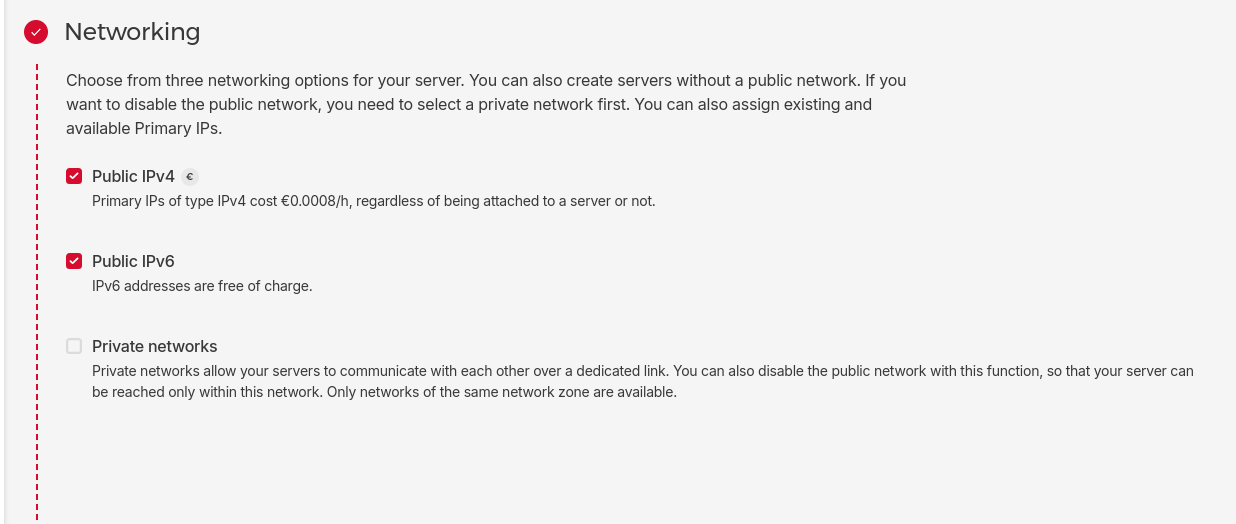
Select Networking: Select from three networking options for your server. Private networks allow you to securely connect servers within the same data center without going over the public internet.

-
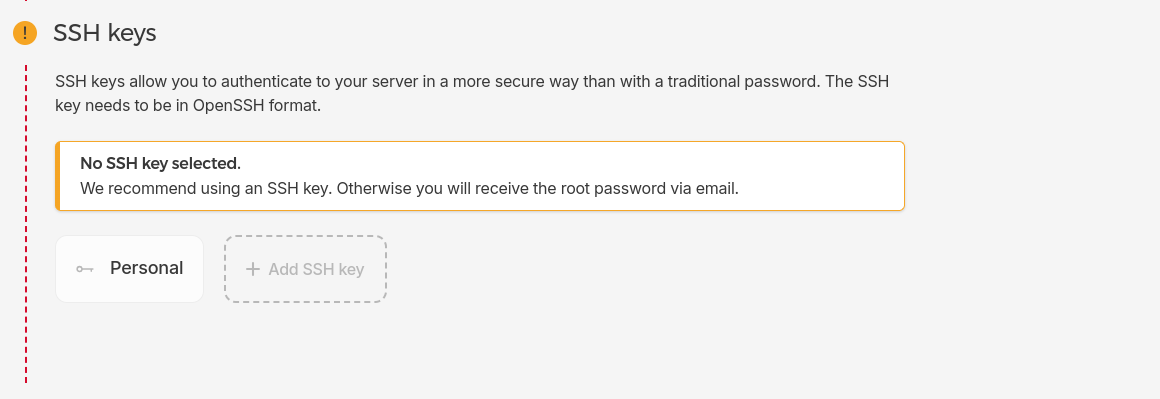
SSH Key or Root Password: Select an SSH Key if you want to authenticate with an SSH key. This method is recommended over using a root password for enhanced security. If you choose SSH key authentication, Hetzner will disable password-based authentication by default. Otherwise, you will receive the root password via email.

-
Add a Firewall Rule: Configure firewall rules to control incoming and outgoing traffic based on IP addresses, ports, and protocols for improved security.

- Additional Options (Optional): Configure additional options such as Backups, Placement Groups, Volumes, Labels, and Cloud Config as per your Requirements.
-
Give a Server Name: Enter a server name for easy identification.

-
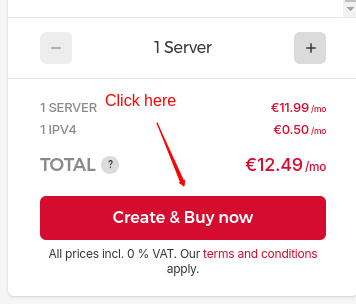
Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.9. Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.

Step 6: Access Your Server
- Once the server is deployed, it will appear on your Hetzner Cloud dashboard. Use the provided IP address and SSH key (if configured) to access your server via SSH. Now, You can connect your Server with ServerAvatar for Server management.
![]()
Initial Server Configuration
The Initial server configuration includes the installation and configuration of various packages required to host your website. Usually, You have to write commands and modify configuration files. Luckily, With ServerAvatar, Your full server configuration and optimization can be automated.
Here are the three ways to automatically configure your server with ServerAvatar.
Connect a server using a direct method
- Login/Register to ServerAvatar account, click the Create button from the right side of the screen, and select Server from the dropdown.
- Select Direct Method in the serve connecting method section.
- Type the Server Name as per your choice.
- Select a Tech Stack as per your need. You can either select Apache, Nginx, OpenLiteSpeed or Node Stack.
- Select a Database: MySQL, MariaDB or MongoDB.
- Enable the toggle if you want to install the latest LTS version of node.js on your server.
- Select a Management plan and click the Connect Now button.
- You’ll see the command on your screen. Login to your server using an ssh connection and execute that command as a root user.
- The server connection process will be started on your ServerAvatar account after executing the command.
Connect a server using integration
- Login/Register to your ServerAvatar account, navigate to the Integration tab from the sidebar of the panel, and access Cloud Platform from the dropdown.
- Now Select a cloud platform you want to link with ServerAvatar.
- The popup form will appear on your screen. Enter details to link your cloud provider account. The integration method is different based on the cloud provider you select.
- You can integrate five different cloud provider platforms with ServerAvatar, which is-
Check the above link of cloud platforms to know more about integrating cloud platforms with ServeAvatar.
Connect a server using commands
Step 1. Login to your server using root user
Once you create a server as per your requirements, connect to your server using an ssh connection and execute the below three commands as a root user in your server console area.
wget https://srvr.so/install
chmod +x install
./install
Step 2. Select a web server
It will ask you which web server you would like to install on your server: Apache, Nginx, OpenLiteSpeed or Node Stack. Type anyone that you would like to install on your server and hit the enter button.
Step 3. Claim your server
Completing the process will give you a link to claim your server.
Open the link on your browser to access the ServerAvatar server panel.
Install and Setup Cachet status page system with ServerAvatar
Step 1: Create a PHP application
To create an application, go to the ServerAvatar server panel, navigate to the Applications tab, and click the Create button like the following image.
![]()
1. Fill in basic detail
In the first step, fill in the basic details, including the Application Name, select the Domain type, and type the Primary Domain/Test Domain Name.
Note that:
If you want to host Joomla CMS on your domain, then make sure to point your domain to the current IP address of your server, and for that:
- Log in to your hosting provider site, where you buy your domain. You can check your domain information with one click.
- Access DNS Manager to edit your DNS records(contact the support team if you don’t find them)
- Change the IP address of A Record of your website to the current server’s IP address.
Note that:
For accessing Cachet on the subdomain, you need to add your subdomain on A Record that points to the current IP address of your server. To point to an IPV6 address, you would need to use an AAAA record
![]()
Click the Next Step to continue.
2. Select the application creation method
![]()
Here you can fill in the required details. It includes-
- Select the Git method and GitHub as a service provider so we can deploy an application from Git public repository.
- Mark on Public Repository.
- Type/Paste the GitHub project URL. You’ll find the link on GitHub in the image below.
![]()
- Type the Branch of the GitHub project.
![]()
- Type the below commands in the deployment script.
php7.3 /usr/bin/composer install cp .env.example .env php7.3 artisan key:generate
Note that:
Note that: Cachet supports PHP7.1 To 7.3, we need to specify the version in the command in the deployments script.
3. Allocate system user
System users manage the resources of the application. You can create a new application user or give permission to the existing user.
![]()
Click the Next Step to continue.
4. Other Options
In this step, select PHP version 7.3. Cachet supports PHP 7.1 - 7.3. Type Public in the Custom Webroot field.
![]()
5. Review your application details
Review your application details. Click the Create Application button.
![]()
Step 2: Create a Cachet database
On the server panel, navigate to the Databases tab from the sidebar and click the Create button to create a MySQL database.
![]()
Fill in database details, including-
- Database Name
- Database Username
- Database Password
![]()
Step 3: Delete the .env.example file and update the database information
To delete the .env.example file, go to the application panel>>file manager and access the public_html folder. Now check the Show Hidden Files. The .env.example file is at the top of the multiple hidden files. Please select the file and delete it like the following image.
![]()
Now open the .env file and change the database details we created in the second step. It includes-
DB_DATABASE: Database Name DB_USERNAME: Database Username DB_PASSWORD: Database Password
![]()
Don’t forget to save the file(CTRL+s) after making appropriate changes.
Step 4: Install SSL
To install SSL for your application. Go to your application panel and click the SSL Certificate from the sidebar.
![]()
You can install Automatic SSL or a Custom installation method to secure your site with an SSL certificate. It is recommended to install automatic SSL for your application.
Step 5: Install and Set up Cachet
1. Environment set up
Access your domain/subdomain on the browser to install and set up Cachet. The setup screen will look like the following image.
![]()
Fill in the required details in the above image and click the Next button.
2. Status Page Setup
On the next page, you’ll need to set up the status page. Here you can fill up the details, including your Website Name, Website Domain, Timezone, and Language.
![]()
Click the Next button to continue.
3. Administrator Account
Fill up admin details, including** Admin Username**, Email, and Password.
![]()
Once you enter all the details, click the Complete Setup button. The message will display like the following image. Click the Go To Dashboard button to continue.
Notice: you may see the error “An error occurs, and this resource cannot be displayed.”
![]()
If it occurs, log in to your application using an SSH connection. You can see the credentials in the application panel in the following image.
![]()
Execute the following command in your terminal to log in to your application-
ssh Username@Host
Now go to your application path using “cd Application_Name/public_html” and execute the following command.
Php7.3 artisan migrate:refresh
After that, go to your setup page and click the Complete Setup button. It will configure cachet successfully.
![]()
Once you access the dashboard, you’ll create and manage components and incidents, including updating incidents with additional information and marking them as resolved when the issue is fixed.
![]()
That’s it. Your CacheT instance should be live and you can start working on your status pages. We hope this tutorial was helpful to you. You can also refer to other deployment tutorials given below.