OpenCart is a flexible open-source e-commerce platform known for its robust features and flexibility. With a wide range of extensions and customizable options, OpenCart enables personalized e-commerce solutions without requiring deep technical knowledge. It empowers businesses to create and manage online stores efficiently, offering features for product catalog management, order processing, and customer interaction. When choosing a hosting platform for OpenCart, opting for Azure ensures reliability with its scalable infrastructure and straightforward deployment options. ServerAvatar makes the deployment of the OpenCart application on the Azure platform an easy step-by-step process.
Create VM Instance in Azure
Getting Started with Azure:
Azure virtual machines are one of several types of on-demand, scalable computing resources that Azure offers. Typically, you choose a virtual machine when you need more control over the computing environment than the other choices offer. An Azure virtual machine offers the benefits of virtualization without the need to purchase or manage the underlying physical hardware. However, you are responsible for tasks such as configuring, patching, and installing software on the virtual machine to ensure its proper functioning.
Azure virtual machines can serve a variety of purposes. Here are a few examples:
- Development and testing: Azure virtual machines provide a fast and straightforward method to deploy a computer environment tailored for coding and testing applications with specific configurations.
- Cloud-based applications: Given the variable demand for your application, it can be cost-effective to host it on an Azure virtual machine. You scale up by deploying additional virtual machines as needed and scale down by shutting them down during periods of lower demand.
- Extended data center: Virtual machines within an Azure virtual network can seamlessly integrate with your organization's network infrastructure.
Create a VM Instance in Azure:
To create a server in Microsoft Azure, First log in to Microsoft Azure. Once you are there, Follow the steps given below.
Step 1: Create a resource
- To access the resource creation form, Go to the Microsoft Azure Home and click on the addition icon button to create a resource. See the following image for reference.
![]()
- Then, click on the Create Virtual Machine as derived in the following image:
![]()
- By default, you are in the basic section, you have to fill out the details of your project. Select your Subscription plan and create a Resource group accordingly.
![]()
- After that, you have to enter the following details of your instance which includes:
- Virtual machine name: Enter your virtual machine name.
- Region: Select the Location of your Instance.
-
Availability options: There are four options available:
- No infrastructure redundancy is required. (Recommended)
- Availability Zone: If you select this option then you will have to choose the Zones available for your instance.
- Virtual machine scale set: If you select this option then you have to create your own Virtual machine scale set in your current resource and region.
- Availability Set: If you select this option then you can choose Aligned availability sets or Classic availability sets.
-
Security type: Azure offers three types of security:
- Standard: Selecting this type will provide a basic level of security.
- Trusted launch virtual machines: Selecting this will ensure a secure boot process by leveraging hardware-backed security features to protect against firmware-level attacks and other vulnerabilities. (Recommended)
- Confidential virtual machines: Selecting this will provide a secure environment where data can be processed in encrypted memory, safeguarding it from unauthorized access even from the cloud provider.
- Image: The OpenCart application generally requires Ubuntu 20.04 LTS or a later version for compatibility and support. We recommend using Ubuntu 20.04 LTS x64 or Ubuntu 22.04 LTS x64 as an operating system.
- VM architecture: Select the radio button that shows x64 bit.
- Size: Select the VM component size as per your requirements.
- Enable Hibernation: Ignore this checkbox.
![]()
- Following the steps you have to enter the Administrator account details:
- Authentication type: You can either use the SSH public key or password for authentication, we recommend to use SSH public key.
- Username: Enter username of your choice.
-
SSH public key source: There are three sources available in Azure for SSH public key:
- Generate new key pair: If you want to generate a new SSH public key then you can choose this option and also you can select encryption format that is RSA SSH format or Ed25519 SSH Format. (Ed25519 provides enhanced performance and security using a smaller key size, whereas RSA remains prevalent, especially in legacy systems and applications).
- Use existing key stored in Azure: Select this if you have stored any SSH public key in Azure.
- Use existing public key: Select this if you already have a public key of your own.
- Now you have to set up Inbound port rules. Inbound port rules define how incoming network traffic is handled by a device or network service. These rules specify which ports on the device or service are open and accessible from external sources, such as the Internet or other networks. In this section, you have to select the ‘Allow Selected Port’ radio button as public inbound rules and select the inbound port as shown in the picture below.
![]()
Step 2: Select the Disk for the Virtual Machine
- You can select the disk according to your requirements and needs. You can refer to the image to see the options available in Azure for configuring the disk.
![]()
Step 3: Configuring Network Interface Settings
- Here you have to configure your virtual machine network interface, for that, you have to fill out the details as follows:
- Virtual network: Select the network or you can create one.
- Subnets: Select by default subnets or if you have knowledge you can manage and configure them on your own.
- Public IP: Select the newly created by default public IP or you can create one.
- NIC network security group: Leave it Basic as shown in the below image.
- Public inbound ports: Click on Allow selected ports.
- Select inbound ports: Select port HTTP(80), HTTPS(443) and SSH(22).
- Delete public IP and NIC when VM is deleted: Check this box as needed.
- Enable accelerated networking: Ignore this checkbox.
![]()
- Moreover, Microsoft Azure also provides load-balancing features. The purpose of this feature is to enhance resource utilization, increase throughput, reduce response times, and prevent any single resource from becoming overloaded.
- This practice is essential for maintaining high availability and reliability of applications and services by evenly distributing workloads. However, Microsoft Azure offers three options you can choose a radio button according to your needs, for that refer to the image depicted below:
![]()
Step 4: Configure management options for your Virtual machine
- In this step, you can set up management of your virtual machine and you can configure it according to your requirements and needs.
![]()
Step 5: Configure monitoring options for your Virtual machine
- The next step is to configure monitoring of virtual machines. With the help of this feature, you can monitor your virtual machine's Health by setting up Alerts and Diagnosing the issues related to your virtual machine. Please refer to the image mentioned below.
![]()
Step 6: Advanced option for your Virtual machine
- In this step, you can enhance configurations by adding additional agents, scripts, or applications through virtual machine extensions or cloud-init. Microsoft Azure makes various options available in this section to set up your virtual machine. You can select the feature you want to add to your virtual machine. Referring to the image below will give you a better understanding.
- Note: Feel free to skip this step, if you don't want to add additional features to your Virtual machine.
![]()
![]()
Step 7: Create tags for your Virtual machine
- Tags consist of name and value pairs that allow you to classify resources. They facilitate consolidated billing by applying the same tag to multiple resources and resource groups. You can create tags of your own choice and checkmark the resource as per your needs as depicted in the image below.
![]()
Step 8: Review And Create A Virtual Machine
- Lastly, you can check all the details you have entered for creating the Virtual machine in Microsoft Azure and after reviewing it, you can click on the Create button as shown in the image below.
![]()
Step 9: Allow ServerAvatar port from Microsoft Azure Cloud panel
- The final step is to allow a port so that you can connect your virtual machine server to ServerAvatar. Follow the steps shown in the image below.
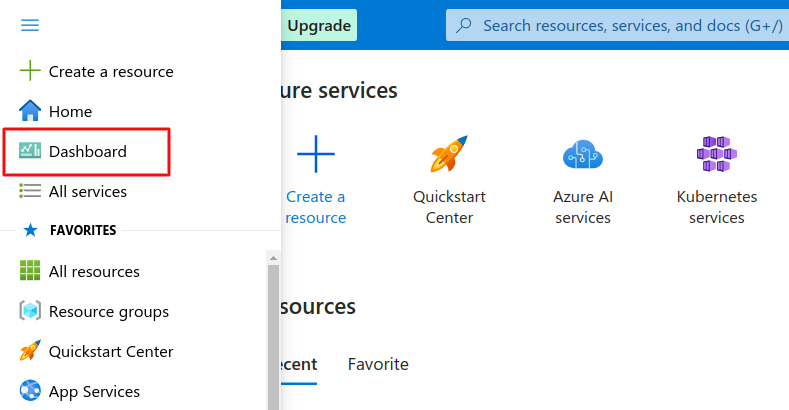
- Go to the Microsoft Azure Dashboard.

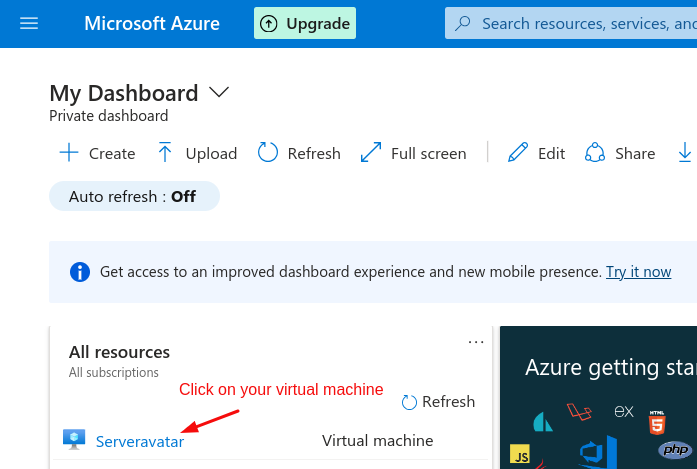
- After that click on your newly created Virtual machine

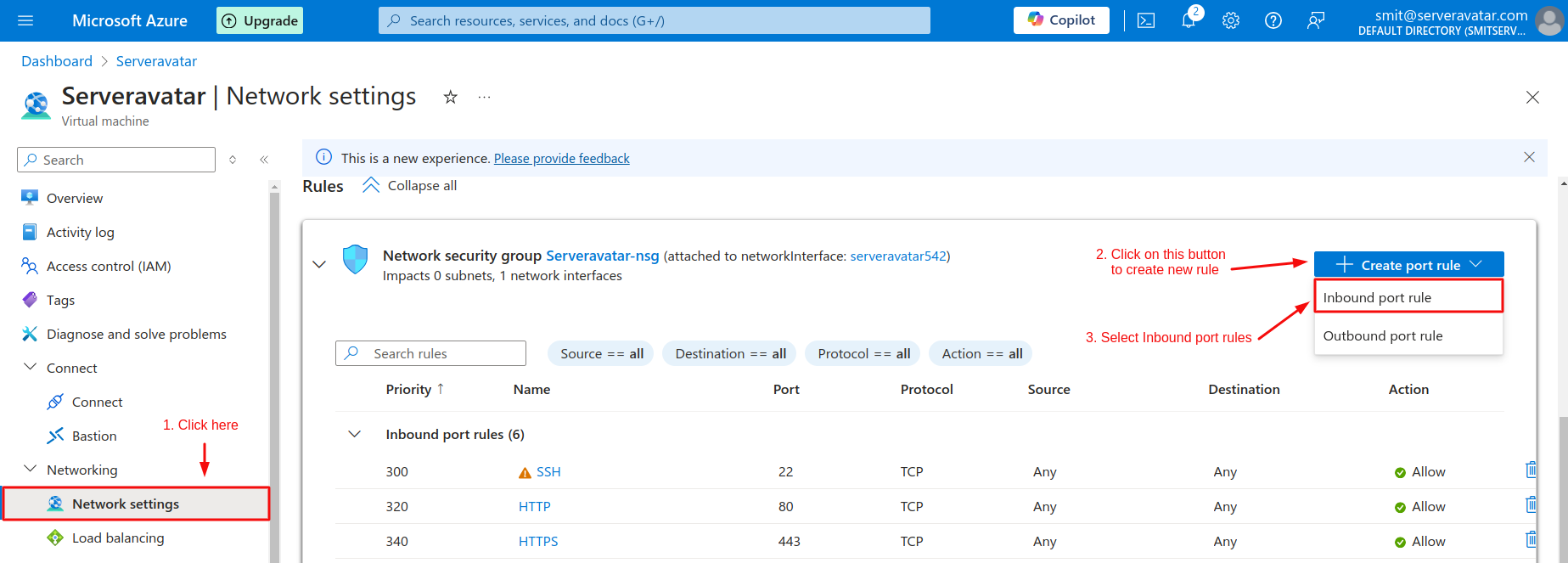
- Next, go to the Network settings and create new inbound port rules.

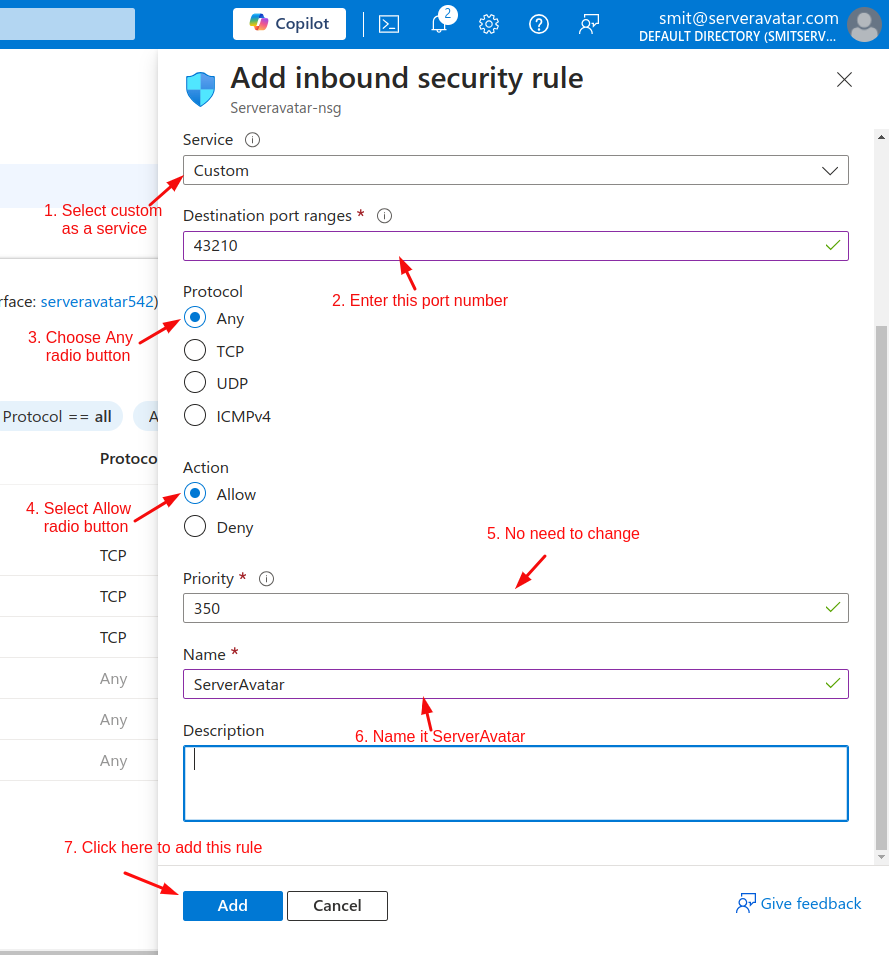
- Finally, add the details mentioned in the image below.

Congratulations! You have successfully created your instance in Microsoft Azure which is now ready to connect with ServerAvatar.
Initial Server Configuration
The Initial server configuration includes the installation and configuration of various packages required to host your website. Usually, You have to write commands and modify configuration files. Luckily, With ServerAvatar, Your full server configuration and optimization can be automated.
Here are the three ways to automatically configure your server with ServerAvatar.
Connect a server using a direct method
- Login/Register to ServerAvatar account, click the Create button from the right side of the screen, and select Server from the dropdown.
- Select Direct Method in the serve connecting method section.
- Type the Server Name as per your choice.
- Select a Tech Stack as per your need. You can either select Apache, Nginx, OpenLiteSpeed or Node Stack.
- Select a Database: MySQL, MariaDB or MongoDB.
- Enable the toggle if you want to install the latest LTS version of node.js on your server.
- Select a Management plan and click the Connect Now button.
- You’ll see the command on your screen. Login to your server using an ssh connection and execute that command as a root user.
- The server connection process will be started on your ServerAvatar account after executing the command.
Connect a server using integration
- Login/Register to your ServerAvatar account, navigate to the Integration tab from the sidebar of the panel, and access Cloud Platform from the dropdown.
- Now Select a cloud platform you want to link with ServerAvatar.
- The popup form will appear on your screen. Enter details to link your cloud provider account. The integration method is different based on the cloud provider you select.
- You can integrate five different cloud provider platforms with ServerAvatar, which is-
Check the above link of cloud platforms to know more about integrating cloud platforms with ServeAvatar.
Connect a server using commands
Step 1. Login to your server using root user
Once you create a server as per your requirements, connect to your server using an ssh connection and execute the below three commands as a root user in your server console area.
wget https://srvr.so/install
chmod +x install
./install
Step 2. Select a web server
It will ask you which web server you would like to install on your server: Apache, Nginx, OpenLiteSpeed or Node Stack. Type anyone that you would like to install on your server and hit the enter button.
Step 3. Claim your server
Completing the process will give you a link to claim your server.
Open the link on your browser to access the ServerAvatar server panel.
Install and Setup OpenCart on Cloud using ServerAvatar
Step1: Create Opencart Database
The Opencart installation process requires database Credentials. So, to create a MySQL database for Opencart, Access the Database tab on the ServerAvatar server panel to create a Database.
![]()
To create a Database, Enter the details, such as the Database Name, in the database creation form like the image below.
![]()
Database successfully created.
Steps 2: Create a PHP Application
Access the Applications tab from the server panel to create a new PHP application for Opencart.
![]()
Now fill up the required details in the application form, as seen in the image below.
![]()
Note that:
If you want to host Opencart on your domain, then make sure to point your domain to the current IP address of your server, and for that:
- Log in to your domain provider site, where you buy your domain. Click here for more info about your domain name.
- Access DNS Manager to edit your DNS records (contact the support team if you don’t find them)
- Change the IP address of A Record of your website to the > current server’s IP address.
To host Opencart on your subdomain, for example, Opencart.yourdomain.com, create a new application with the subdomain as your primary domain and follow the same procedure. For accessing Opencart on the subdomain, you need to add your subdomain on A Record that points to the current IP address of your server. To point to an IPV6 address, you would need to use an AAAA record.
Click on Next Step.
Now, choose the method and service provider: Git and GitHub (follow as per the snapshot).
![]()
Continue the process by entering the necessary information as provided below:
Repository Type: Public
Clone HTTPS URL: https://github.com/opencart/opencart.git
Branch: master
Deployment script: (keep this Script box empty)
![]()
Proceed by clicking the "Next Step".
You can either create a new System User or select an existing one.
![]()
Next, choose PHP version 8.0 or above. As we're specifically seeking "index.php" or "index.html" within the custom setup. It is available in the upload directory of Opencart. So, our custom webroot is upload.
Custom Webroot: upload
![]()
Proceed to the next steps and ensure your details and requirements are accurately entered.
After confirming, click on Create Application to initiate the application creation process.
Step 3: Rename a file
On the file manager, go to the upload folder and check the Show Hidden Files box and rename the .htaccess.txt file to .htaccess.
Follow Snapshot to rename files.
![]()
Similarly rename,
- config-dist.php to config.php at same directory path (public_html -> upload).
- config-dist.php to config.php at directory path (public_html -> upload -> admin).
Note: - To rename a file follow the same procedure as visualized in the snapshot. Check the directory path of the file.
Step 4: Change file permissions
Select both config.php files one by one and click the Change Permission button. To access config.php follow the same directory path used in step 3.
Follow the given snapshot to change the file permission for both files.
![]()
Change the permission to 755, like the following image.
![]()
Successfully change the permission.
Step 5: Code Modification
To configure OpenCart, you may need to make some code modifications. Follow the provided directory path to open the file and make the necessary code changes.
To modify, Open: upload/system/storage/vendor/twig/twig/src/Loader/FilesystemLoader.php
On line 90, replace
$checkPath = $this->isAbsolutePath($path) ? $path : $this->rootPath.$path;
With
$checkPath = $this->rootPath.$path;
Follow the Snapshot Procedure to modify code.
![]()
Save the changes(ctrl + s).
Successfully deploy Opencart on the server through the ServerAvatar.
Step 6: Install and setup Opencart
Now access the site URL from the Application panel to install and set up Opencart.
![]()
Click on Continue.
Configuration
We have already created a database for Opencart in step 1. To establish a connection between the database and the application, enter the database credential we have already made. You can access all your database credentials, like database name, username, and password, by accessing the database tab from the server panel.
-
Enter the following database credential we have already created in ServerAvatar:
DB Driver: MySQLi
Hostname: localhost
Username: Username of database
Password: Database password
Database Name: Database name
Prefix: Change the database table prefix as you want -
To create administrator enter the following details:
Username: any username
Password: your password
Email: your email
Note:- Please remember the credentials you entered above for logging into Opencart.
![]()
Click Continue.
Login as admin with admin username and password on the next page to access the admin panel.
![]()
Successfully install and setup Opencart on the server through the ServerAvatar.
Step 7: Secure OpenCart admin panel
Follow the Security Notification popup to the admin panel. It points-
• To delete the installation directory after accessing the store admin panel.
• To move the storage directory outside of the web directory(e.g. public_html).
• To rename the admin directory to your choice.
That’s it. Use the power of an open-source tool flexibly to make an impressive e-Commerce store.
Check OpenCart documentation for more information related to installation and functionalities.