Bookstack is an open-source platform designed for organizations seeking to simplify the creation of status pages. It provides essential features for managing and sharing service statuses, ensuring ease of access for both administrators and users. When selecting a hosting solution for BookStack, Hetzner stands out as a reliable option with scalable infrastructure and simple deployment solutions. ServerAvatar makes the deployment of the Bookstack application on the Hetzner platform straightforward through a simplified process.
Create a Server in Hetzner
Getting Started with Hetzner:
Hetzner provides a range of services like dedicated hosting, virtual private servers, colocation services, and domain registration. Hetzner is known for having reliable systems and competitive prices in web hosting. Its services work well for both individual users and businesses that need strong hosting options.
Step 1: Login to Hetzner Cloud Console
- Go to the Hetzner Cloud website and sign in using your credentials.
Step 2: Create a New Project (Optional)
- If you don't have an existing project, create a new one by clicking on the New Project button.
![]()
- Enter a name for your project and click Add Project.
![]()
Step 3: Select a Project
- Select the project in which you wish to create your server.
![]()
Step 4: Create a New Hetzner Cloud Server
- Navigate to the Servers sub-menu and click on Add Server to begin creating your server.
![]()
Step 5: Configure your server
-
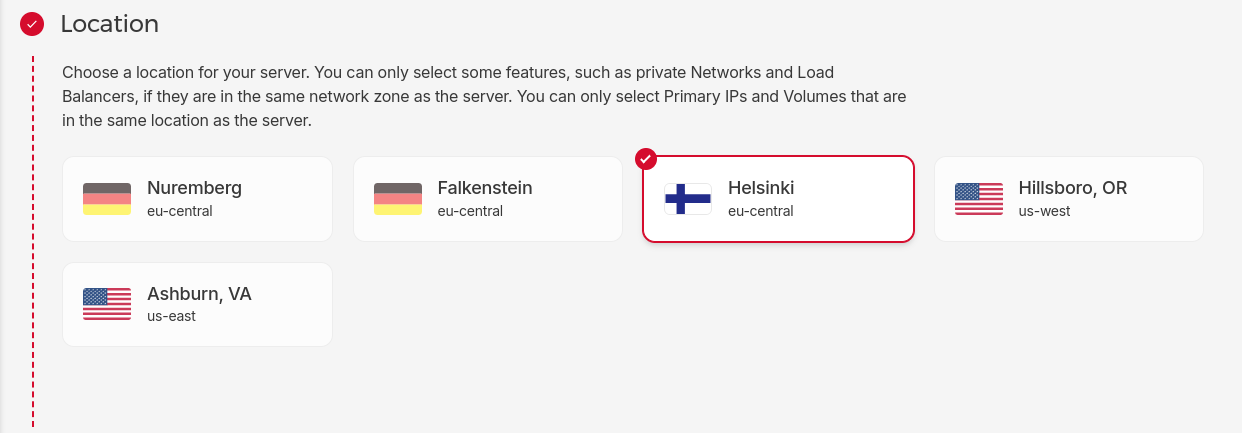
Select a Location: Select the data center location where you want to deploy your server. Choose the region that is closest to your target audience for better performance.

-
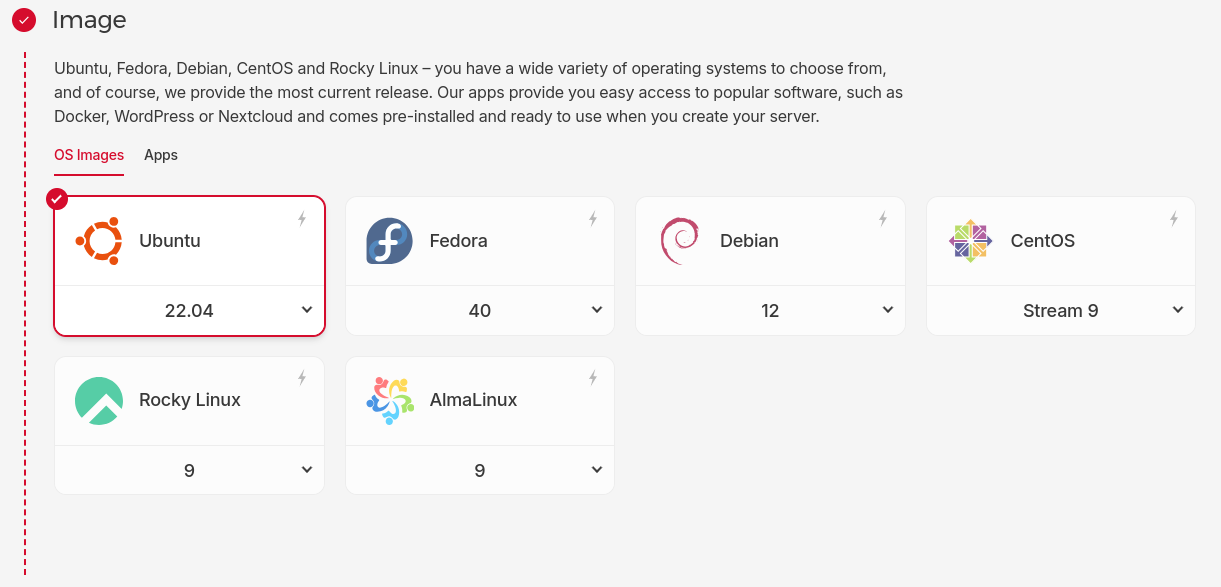
Select an Image: Generally, the BookStack application requires Ubuntu 20.04 LTS or a later version for compatibility and support. ServerAvatar supports Ubuntu 20.04 and Ubuntu 22.04. Therefore, choose one of these supported operating systems.

-
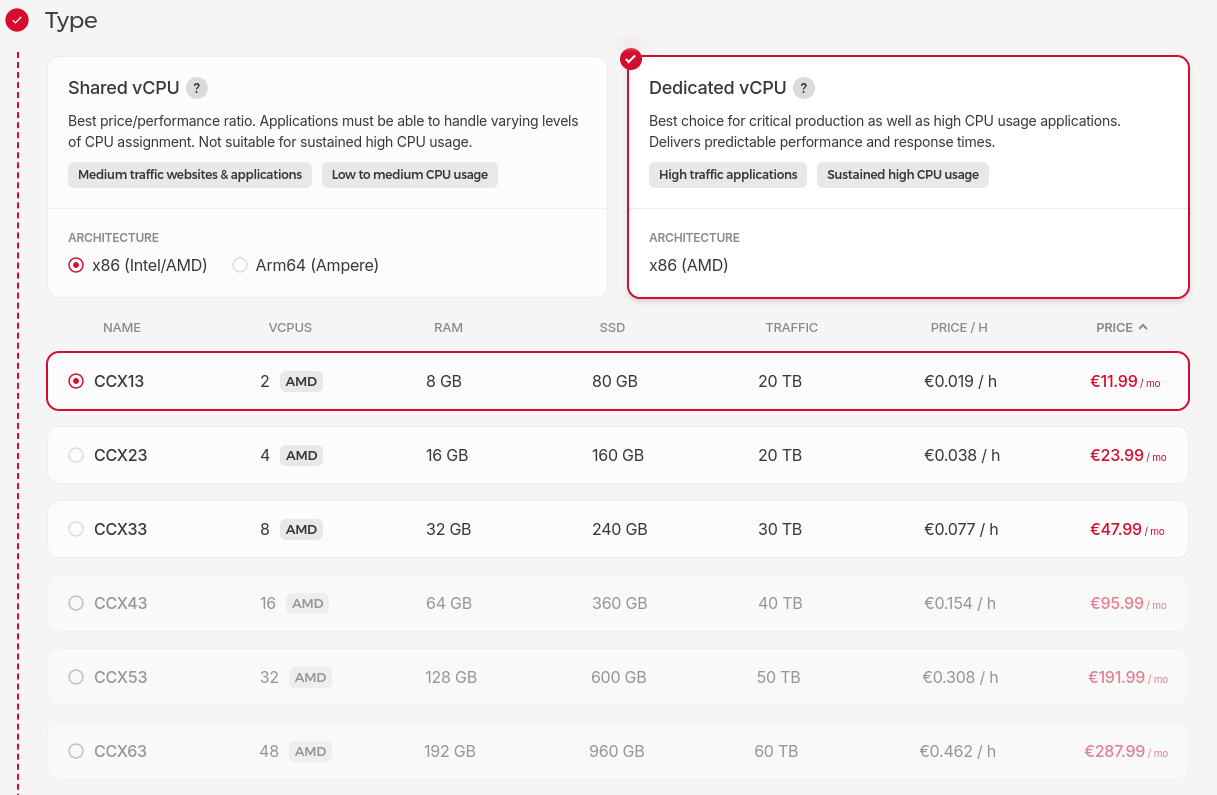
Select a Server Type: Hetzner provides various plans with different configurations of CPU, RAM, and storage. Select the server type based on your requirements.

-
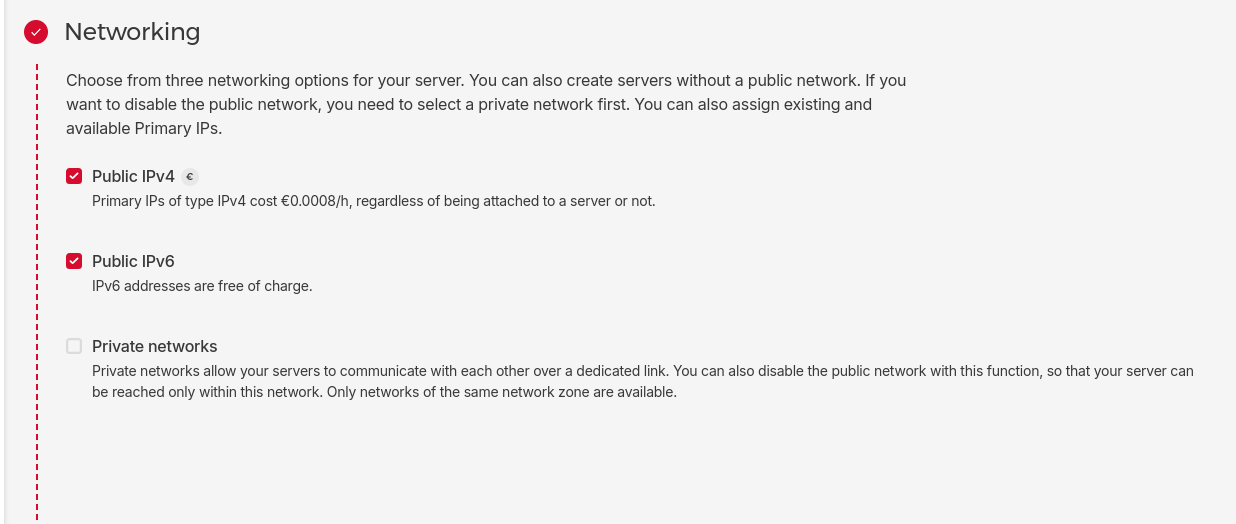
Select Networking: Select from three networking options for your server. Private networks allow you to securely connect servers within the same data center without going over the public internet.

-
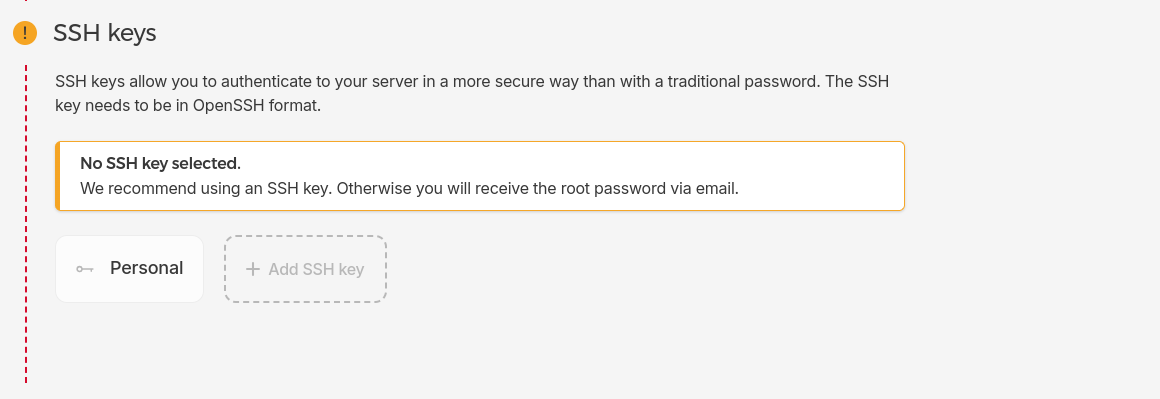
SSH Key or Root Password: Select an SSH Key if you want to authenticate with an SSH key. This method is recommended over using a root password for enhanced security. If you choose SSH key authentication, Hetzner will disable password-based authentication by default. Otherwise, you will receive the root password via email.

-
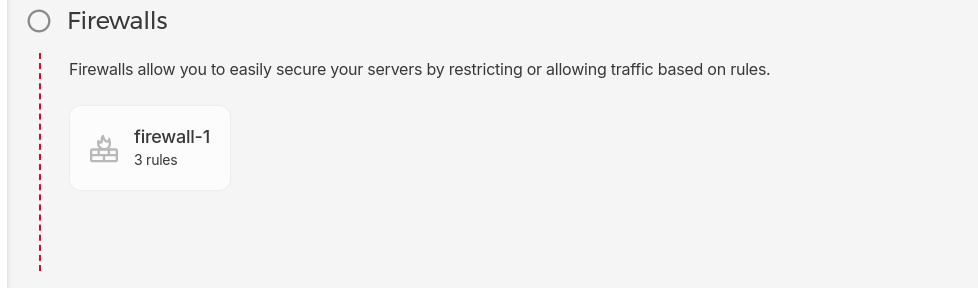
Add a Firewall Rule: Configure firewall rules to control incoming and outgoing traffic based on IP addresses, ports, and protocols for improved security.

- Additional Options (Optional): Configure additional options such as Backups, Placement Groups, Volumes, Labels, and Cloud Config as per your Requirements.
-
Give a Server Name: Enter a server name for easy identification.

-
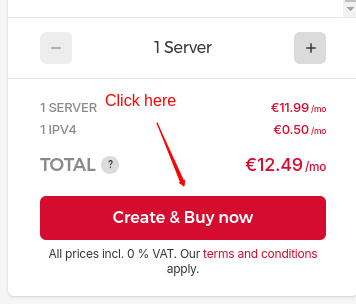
Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.9. Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.

Step 6: Access Your Server
- Once the server is deployed, it will appear on your Hetzner Cloud dashboard. Use the provided IP address and SSH key (if configured) to access your server via SSH. Now, You can connect your Server with ServerAvatar for Server management.
![]()
Initial Server Configuration
The Initial server configuration includes the installation and configuration of various packages required to host your website. Usually, You have to write commands and modify configuration files. Luckily, With ServerAvatar, Your full server configuration and optimization can be automated.
Here are the three ways to automatically configure your server with ServerAvatar.
Connect a server using a direct method
- Login/Register to ServerAvatar account, click the Create button from the right side of the screen, and select Server from the dropdown.
- Select Direct Method in the serve connecting method section.
- Type the Server Name as per your choice.
- Select a Tech Stack as per your need. You can either select Apache, Nginx, OpenLiteSpeed or Node Stack.
- Select a Database: MySQL, MariaDB or MongoDB.
- Enable the toggle if you want to install the latest LTS version of node.js on your server.
- Select a Management plan and click the Connect Now button.
- You’ll see the command on your screen. Login to your server using an ssh connection and execute that command as a root user.
- The server connection process will be started on your ServerAvatar account after executing the command.
Connect a server using integration
- Login/Register to your ServerAvatar account, navigate to the Integration tab from the sidebar of the panel, and access Cloud Platform from the dropdown.
- Now Select a cloud platform you want to link with ServerAvatar.
- The popup form will appear on your screen. Enter details to link your cloud provider account. The integration method is different based on the cloud provider you select.
- You can integrate five different cloud provider platforms with ServerAvatar, which is-
Check the above link of cloud platforms to know more about integrating cloud platforms with ServeAvatar.
Connect a server using commands
Step 1. Login to your server using root user
Once you create a server as per your requirements, connect to your server using an ssh connection and execute the below three commands as a root user in your server console area.
wget https://srvr.so/install
chmod +x install
./install
Step 2. Select a web server
It will ask you which web server you would like to install on your server: Apache, Nginx, OpenLiteSpeed or Node Stack. Type anyone that you would like to install on your server and hit the enter button.
Step 3. Claim your server
Completing the process will give you a link to claim your server.
Open the link on your browser to access the ServerAvatar server panel.
Install and setup BookStack wiki software with ServerAvatar
Step 1: Create a PHP application
On the ServerAvatar server panel, navigate to the Applications tab and click the Create button like the following image.
![]()
1. Fill up basic details
In the first step of the application creation, fill in the basic details, including, Application Name, select the application type, and type Primary Domain/Test Domain Name.
![]()
note that:
If you want to host BookStack on your domain, then make sure to point your domain to the current IP address of your server, and for that:
- Log in to your domain provider site, where you buy your domain. Click here for more info about your domain name.
- Access DNS Manager to edit your DNS records(contact the support team if you don’t find them)
- Change the IP address of A Record of your website to the current server’s IP address. To host BookStack on your subdomain, for example, bookstack.yourdomain.com, create a new application with the subdomain as your primary domain and follow the same procedure. For accessing BookStack on the subdomain, you need to add your subdomain on A Record that points to the current IP address of your server. To point to an IPV6 address, you would need to use an AAAA record.
Click the Next Step to continue.
2. Select an application creation method
BookStack is an open-source project. It can be available on GitHub, so you can directly clone the repository with Serveravatar. In this step-
- Select the Git method and GitHub as a service provider.
- Mark on Public repository.
- Type BookStack project URL from the GitHub BookStack project. you‘ll find it like in the following image.
![]()
- Enter the release branch name in the branch field.
- Type the below commands in the deployment script.
cp .env.example .env
composer install --no-dev
php artisan key:generate --force
![]()
3. Allocate system user
Allocate a system user for your BookStack application. You can create a new system user or select an existing system user.
![]()
Click the Next Step button to continue.
4. Other options
Select a PHP version for your application, and set Custom Webroot as Public in the respective field.
![]()
Click the Next Step button.
5. Review your application details
Review your application details and click the Create Application button.
![]()
Upon creating an application, the repository can be successfully cloned to your application Public_html folder.
Step 2: Create BookStack Database
To create a database for the BookStack application, go to the server panel, navigate to the Database tab, and click the Create button like the following image.
![]()
On the next screen, fill up the database details, including -
- Database Name
- Database Username
- Database Password
![]()
Click the Create Database to continue.
Step 3: Delete the .env.example file and Update the Database Information and App URL
To delete the .env.example file, go to Application Panel>>File Manager And access the public_html folder. Now click the Show Hidden Files box. The .env.example file can be shown at the top of the files, like the following image.
![]()
Now open the .env file and update the details with the database we created in the above step. It includes- DB_DATABASE: Database Name DB_USERNAME: Database Username DB_PASSWORD: Database Password
After that, update the app URL just above the file's database information. Note that if you install SSL on your application, type https:// before your domain name; otherwise, type http:// in the code.
![]()
Step 4: Update the Database Schema
It is necessary to keep your database up to date. And for that, log in to your application using an SSH connection. You can see the credentials in the application dashboard as the following image.
Note: Make sure the SSH connection toggle is enabled on your application.
![]()
Execute the following command in your terminal to log in to your application-
ssh Username@Host
Now go to your application path using “cd Application_Name/public_html” and execute the following command.
php artisan migrate - -force
After the successful migration of the database, access the URL of your application in the web browser.
Step 5: Login to BookStack
Upon accessing the URL, the login page will appear. You can now log in using the default admin details admin@admin.com and password of password. You can change these details immediately after logging in for the first time.
![]()
You’ll see the admin screen like the following image upon logging in.
![]()
You can now perform administrative tasks to manage your documentation and knowledge base website.