CodeIgniter is an open-source PHP framework known for its features and flexibility. It allows developers to build and manage web applications efficiently, providing tools for routing, database interaction, and session management. With its extensive libraries and easy customization options, CodeIgniter facilitates the creation of web solutions without requiring advanced technical skills. When it comes to hosting CodeIgniter, Hetzner is preferred due to its scalable infrastructure and seamless deployment options. ServerAvatar makes the deployment of the CodeIgniter on the Hetzner platform an easy step-by-step process.
Create a Server in Hetzner
Getting Started with Hetzner:
Hetzner provides a range of services like dedicated hosting, virtual private servers, colocation services, and domain registration. Hetzner is known for having reliable systems and competitive prices in web hosting. Its services work well for both individual users and businesses that need strong hosting options.
Step 1: Login to Hetzner Cloud Console
- Go to the Hetzner Cloud website and sign in using your credentials.
Step 2: Create a New Project (Optional)
- If you don't have an existing project, create a new one by clicking on the New Project button.
![]()
- Enter a name for your project and click Add Project.
![]()
Step 3: Select a Project
- Select the project in which you wish to create your server.
![]()
Step 4: Create a New Hetzner Cloud Server
- Navigate to the Servers sub-menu and click on Add Server to begin creating your server.
![]()
Step 5: Configure your server
-
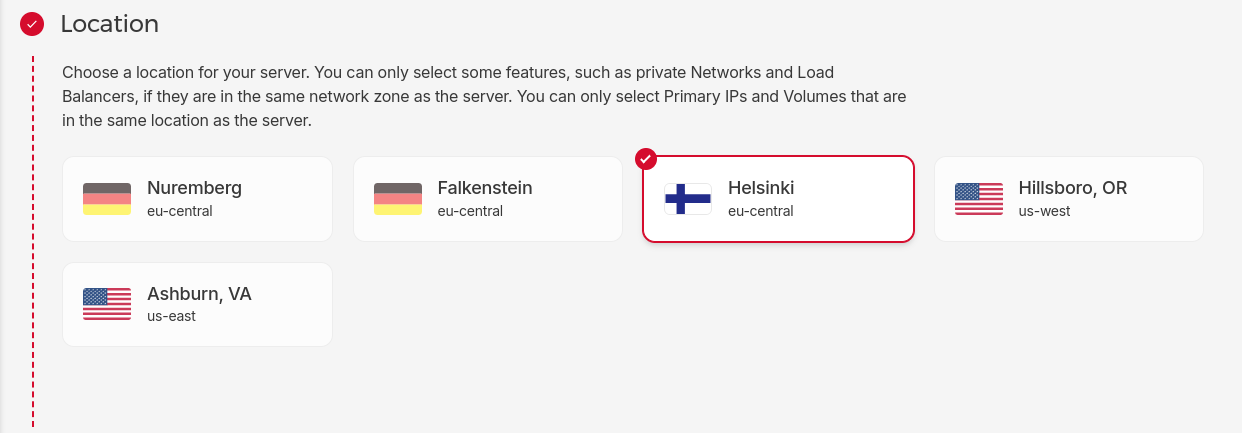
Select a Location: Select the data center location where you want to deploy your server. Choose the region that is closest to your target audience for better performance.

-
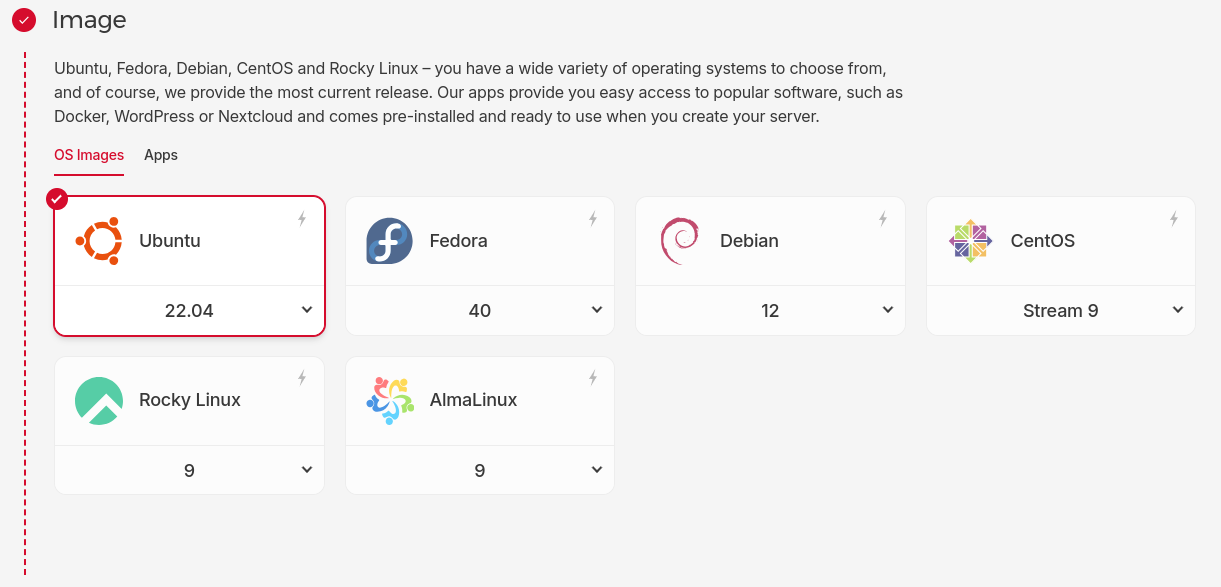
Select an Image: The CodeIgniter application requires Ubuntu 20.04 LTS or a later version for optimal performance and support. ServerAvatar supports both Ubuntu 20.04 and Ubuntu 22.04. Therefore, choose one of these supported operating systems.

-
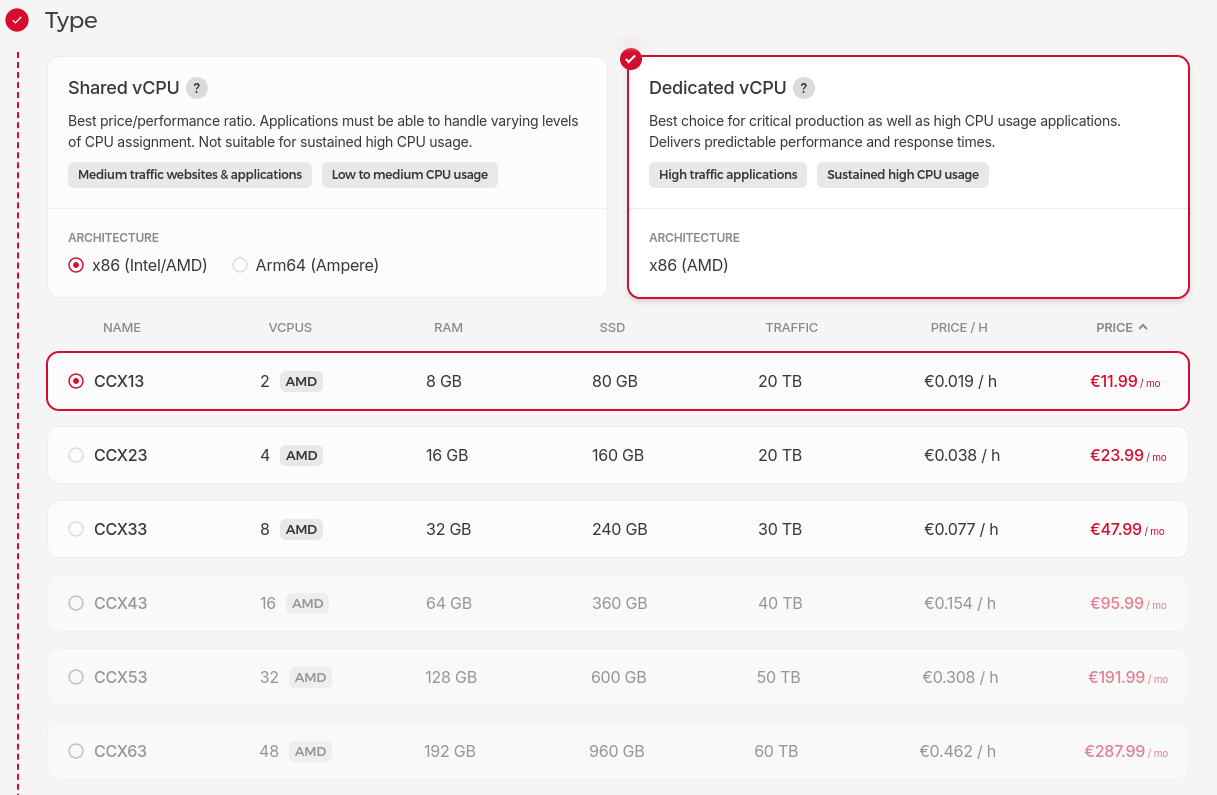
Select a Server Type: Hetzner provides various plans with different configurations of CPU, RAM, and storage. Select the server type based on your requirements.

-
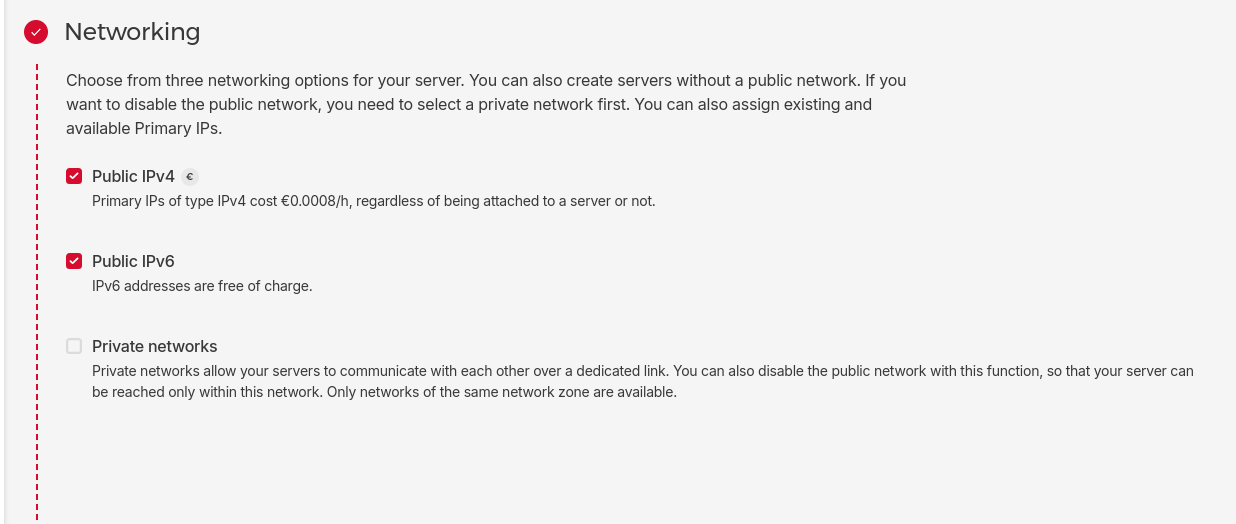
Select Networking: Select from three networking options for your server. Private networks allow you to securely connect servers within the same data center without going over the public internet.

-
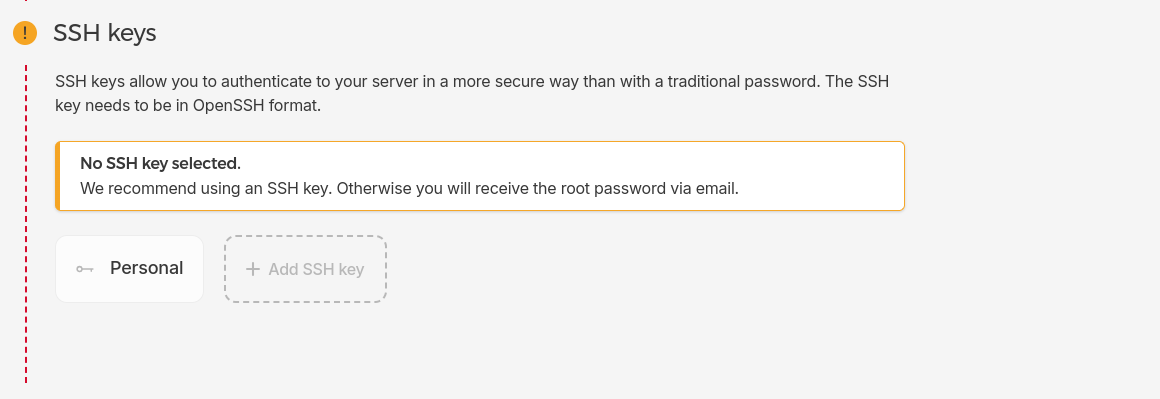
SSH Key or Root Password: Select an SSH Key if you want to authenticate with an SSH key. This method is recommended over using a root password for enhanced security. If you choose SSH key authentication, Hetzner will disable password-based authentication by default. Otherwise, you will receive the root password via email.

-
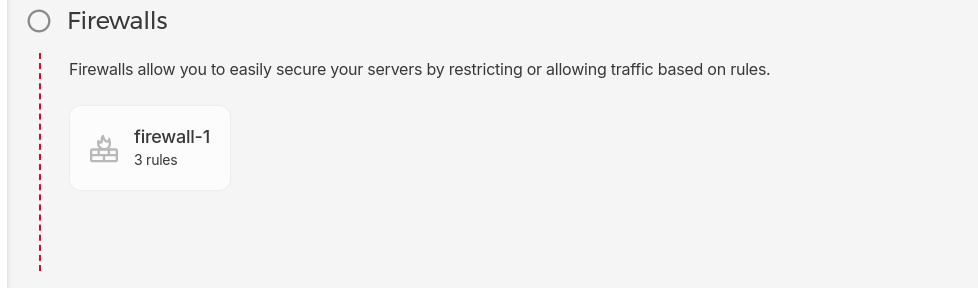
Add a Firewall Rule: Configure firewall rules to control incoming and outgoing traffic based on IP addresses, ports, and protocols for improved security.

- Additional Options (Optional): Configure additional options such as Backups, Placement Groups, Volumes, Labels, and Cloud Config as per your Requirements.
-
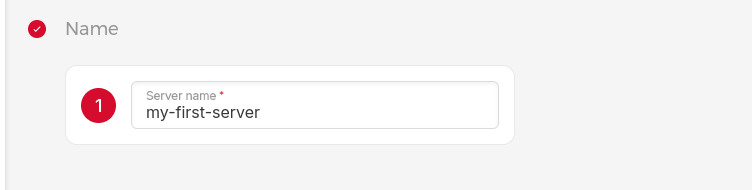
Give a Server Name: Enter a server name for easy identification.

-
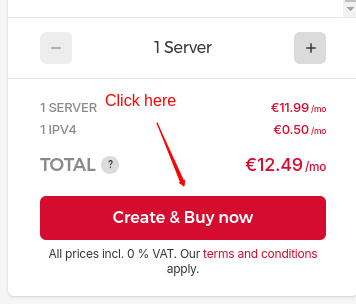
Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.9. Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.

Step 6: Access Your Server
- Once the server is deployed, it will appear on your Hetzner Cloud dashboard. Use the provided IP address and SSH key (if configured) to access your server via SSH. Now, You can connect your Server with ServerAvatar for Server management.
![]()
Initial Server Configuration
The Initial server configuration includes the installation and configuration of various packages required to host your website. Usually, You have to write commands and modify configuration files. Luckily, With ServerAvatar, Your full server configuration and optimization can be automated.
Here are the three ways to automatically configure your server with ServerAvatar.
Connect a server using a direct method
- Login/Register to ServerAvatar account, click the Create button from the right side of the screen, and select Server from the dropdown.
- Select Direct Method in the serve connecting method section.
- Type the Server Name as per your choice.
- Select a Tech Stack as per your need. You can either select Apache, Nginx, OpenLiteSpeed or Node Stack.
- Select a Database: MySQL, MariaDB or MongoDB.
- Enable the toggle if you want to install the latest LTS version of node.js on your server.
- Select a Management plan and click the Connect Now button.
- You’ll see the command on your screen. Login to your server using an ssh connection and execute that command as a root user.
- The server connection process will be started on your ServerAvatar account after executing the command.
Connect a server using integration
- Login/Register to your ServerAvatar account, navigate to the Integration tab from the sidebar of the panel, and access Cloud Platform from the dropdown.
- Now Select a cloud platform you want to link with ServerAvatar.
- The popup form will appear on your screen. Enter details to link your cloud provider account. The integration method is different based on the cloud provider you select.
- You can integrate five different cloud provider platforms with ServerAvatar, which is-
Check the above link of cloud platforms to know more about integrating cloud platforms with ServeAvatar.
Connect a server using commands
Step 1. Login to your server using root user
Once you create a server as per your requirements, connect to your server using an ssh connection and execute the below three commands as a root user in your server console area.
wget https://srvr.so/install
chmod +x install
./install
Step 2. Select a web server
It will ask you which web server you would like to install on your server: Apache, Nginx, OpenLiteSpeed or Node Stack. Type anyone that you would like to install on your server and hit the enter button.
Step 3. Claim your server
Completing the process will give you a link to claim your server.
Open the link on your browser to access the ServerAvatar server panel.
Install and Setup CodeIgniter on Cloud using ServerAvatar
Getting Started with CodeIgniter:
CodeIgniter is a powerful PHP Framework. It's a fantastic choice for small websites and projects. CodeIgniter comes with various features and functionalities. CodeIgniter Framework is Light, Fast, Flexible, and Secure to build full-stack web applications. CodeIgniter is most often noted for its speed when compared to other PHP frameworks. Thanks to its versatile features and advantages, CodeIgniter is in high demand among PHP developers. Web applications developed with CodeIgniter perform efficiently and quickly.
Key Features:
- Open Source: CodeIgniter is open-source, you can build Web applications according to your needs.
- Light weight: CodeIgniter is extremely light-weighted. its core system requires a very small library. That is why it is quite fast and lightweight.
- SEO-friendly URLs: CodeIgniter generates clean, search-engine-friendly URLs.
- MVC Pattern: CodeIgniter follows the Model-View-Controller (MVC) pattern, which separates logic and presentation. The controller handles requests, the model performs database actions, and the view displays the output.
- Built-in libraries: CodeIgniter comes with a comprehensive set of libraries for web tasks like database handling, form validation, sending emails, image manipulation, and more.
Setting up CodeIgniter:
Step 1: Create a GitHub application
Start by creating a GitHub Application using ServerAvatar. Go to the Applications tab on the server panel and click on the Create button as shown in the image below.
![]()
On the following screen, fill in the Application details, including:
- Application Name: enter your Application Name.
- Select Domain: Select between a Test Domain or a Primary Domain as per your requirements.
- Enter Domain: Enter your Application Domain.
- Method: Select Git as your application method.
- Service Provider: Select GitHub as service provider for cloning the repository.
- Repository Type: Public
- Clone HTTPS URL: https://github.com/codeigniter4/CodeIgniter4.git
-
Branch:
master -
Deployment Script:
composer update(to update the composer after cloning)
![]()
Now, your Application is ready. You can see your Application in the Dashboard.
![]()
Step 2: Create a Database
To create a Database that stores your confidential data, Go to the Dashboard and click on the Databases option. Enter Your Database name and just hit on the “Create a Database” button as shown in the image below.
![]()
After successfully creating a Database, you can see your Database in the Databases Dashboard.
![]()
Step 3: SSH Setup and env Configuration
- First, go to the Application Dashboard and enable SFTP/SSH Credentials as shown in the below image.
![]()
- After, enabling SFTP/SSH, you can log in to your server. Open a terminal and use the following command:
ssh {username}@{ip} - Replace
{username}with your actual Username and{ip}with your server's IP address. You will be prompted to enter your password. After successful authentication, you will have remote access to your server. - Navigate to your Application Path by running the following command:
cd CodeIgniterApp/public_html/
![]()
- Next, you need to copy or move the env file to the .env file.
-
Command for Copy:
cp env .env
![]()
OR
-
Command for Move:
mv env .env
![]()
Step 4: Configure .env file
- Navigate to the Application Panel and go to the FIle Manager option and open the public_html folder.
- Now, click on the Show Hidden Files option and open the .env file by clicking on it.
![]()
- As shown in the image below, the environment is set to production by default in the .env file. It's recommended to test your application in a development environment initially.
- Edit and update your application's database details:
- Database Name
- Database Username
- Database Password
![]()
- To find your database credentials, navigate to the Databases section in the server panel and click on the manage users icon next to the database you have set up for your application.
![]()
- You can see your Database credentials as shown in the image below.
![]()
Step 5: Update Custom Webroot
- To run your application on a server, you must set your Custom Webroot to public. To update this setting, navigate to the Settings option in the sidebar of your application.
- Add public in the Custom Webroot Section and click on Update Custom Webroot as shown in the below image.
![]()
Step 6: Access CodeIgniter
- Now, to access the CodeIgniter, open your web browser and enter your site's domain.
-
Example:
http://codeigniter.satesting1.click -
For instance:
http://your-application-domain
-
Example:
![]()
Congratulations! You have successfully installed and deployed CodeIgniter through ServerAvatar.
Conclusion :
- Deploying a CodeIgniter application with ServerAvatar is a straightforward process that ensures your web application is running efficiently & smoothly.
- ServerAvatar simplifies the deployment process with its user-friendly interface and robust features, making it an excellent choice for PHP developers looking to leverage the power of CodeIgniter.
- With CodeIgniter, start your deployment today and enjoy the benefits of a fast, flexible, and secure web application built on one of the most popular PHP frameworks.