PrestaShop is an open-source e-commerce platform known for its robust features and flexibility. It allows businesses to establish and oversee online stores with tools for managing product catalogs, orders, and customer interactions. With a wide range of themes and modules, it makes customization easy to suit specific business needs without extensive technical expertise. When choosing a hosting platform for Prestashop, opting for Hetzner ensures reliability with its scalable infrastructure and straightforward deployment options. ServerAvatar makes the deployment of the Prestashop application on the Hetzner platform an easy step-by-step process.
Create a Server in Hetzner
Getting Started with Hetzner:
Hetzner provides a range of services like dedicated hosting, virtual private servers, colocation services, and domain registration. Hetzner is known for having reliable systems and competitive prices in web hosting. Its services work well for both individual users and businesses that need strong hosting options.
Step 1: Login to Hetzner Cloud Console
- Go to the Hetzner Cloud website and sign in using your credentials.
Step 2: Create a New Project (Optional)
- If you don't have an existing project, create a new one by clicking on the New Project button.
![]()
- Enter a name for your project and click Add Project.
![]()
Step 3: Select a Project
- Select the project in which you wish to create your server.
![]()
Step 4: Create a New Hetzner Cloud Server
- Navigate to the Servers sub-menu and click on Add Server to begin creating your server.
![]()
Step 5: Configure your server
-
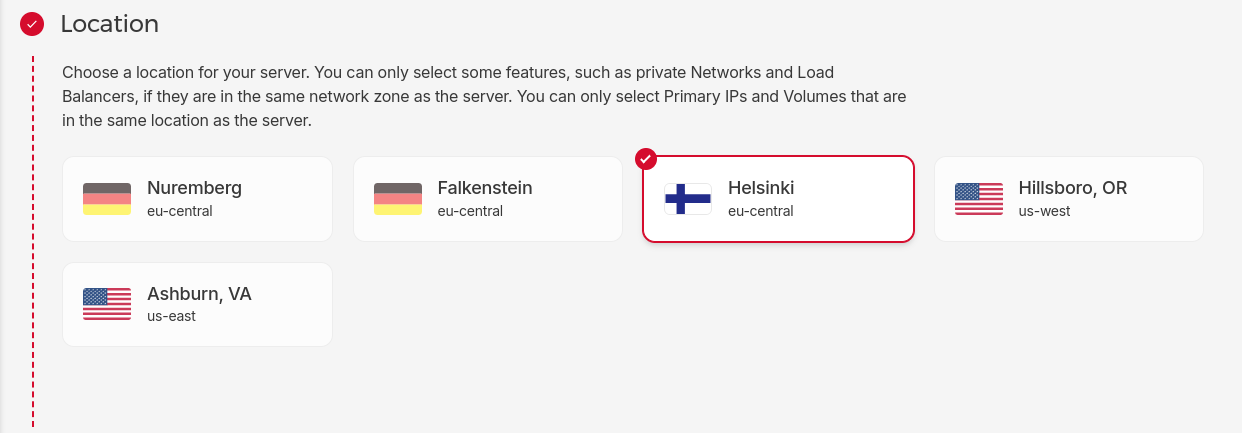
Select a Location: Select the data center location where you want to deploy your server. Choose the region that is closest to your target audience for better performance.

-
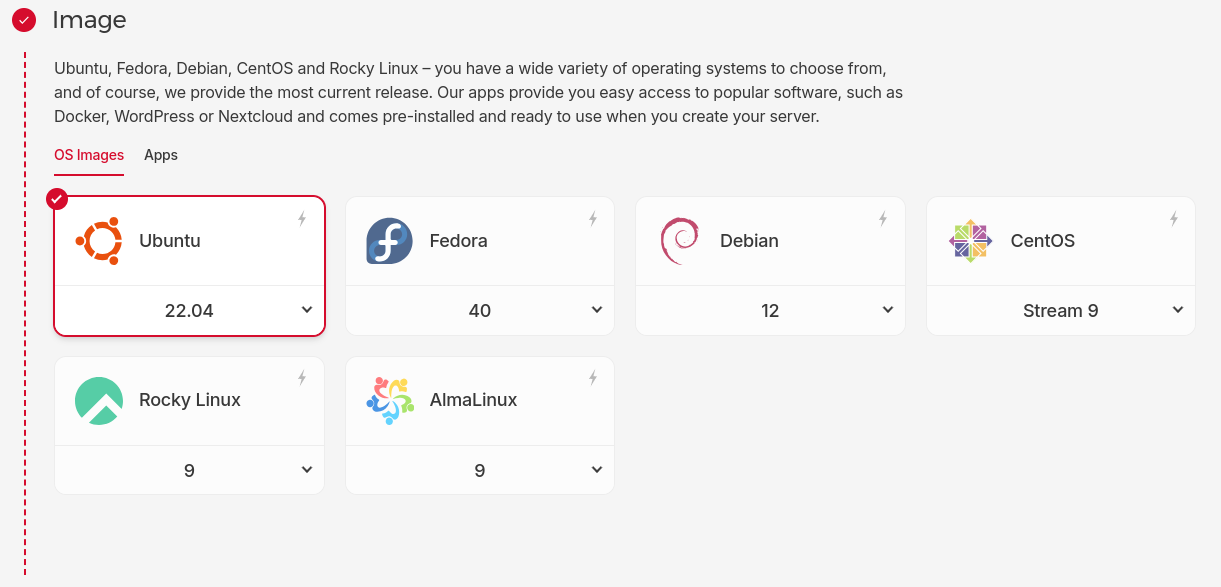
Select an Image: Generally, the PrestaShop application requires Ubuntu 20.04 LTS or a later version for compatibility and support. ServerAvatar supports both Ubuntu 20.04 and Ubuntu 22.04. Therefore, choose one of these supported operating systems.

-
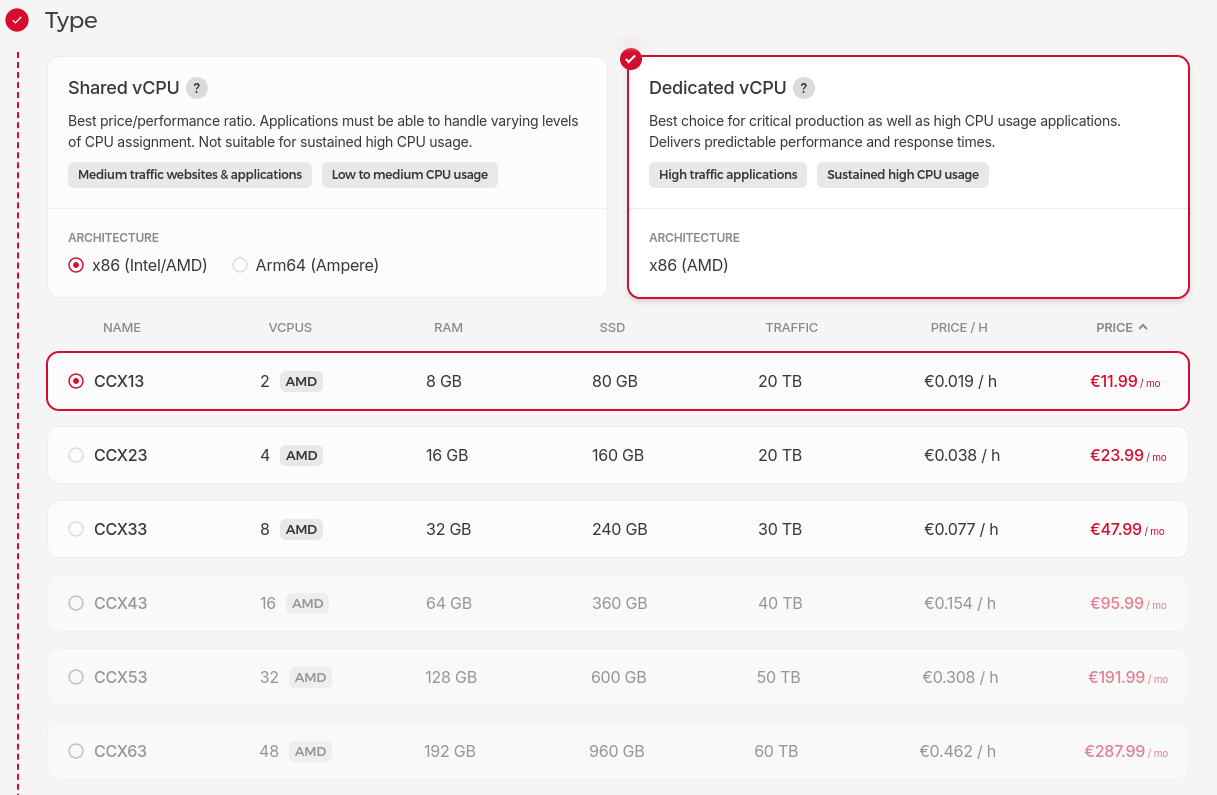
Select a Server Type: Hetzner provides various plans with different configurations of CPU, RAM, and storage. Select the server type based on your requirements.

-
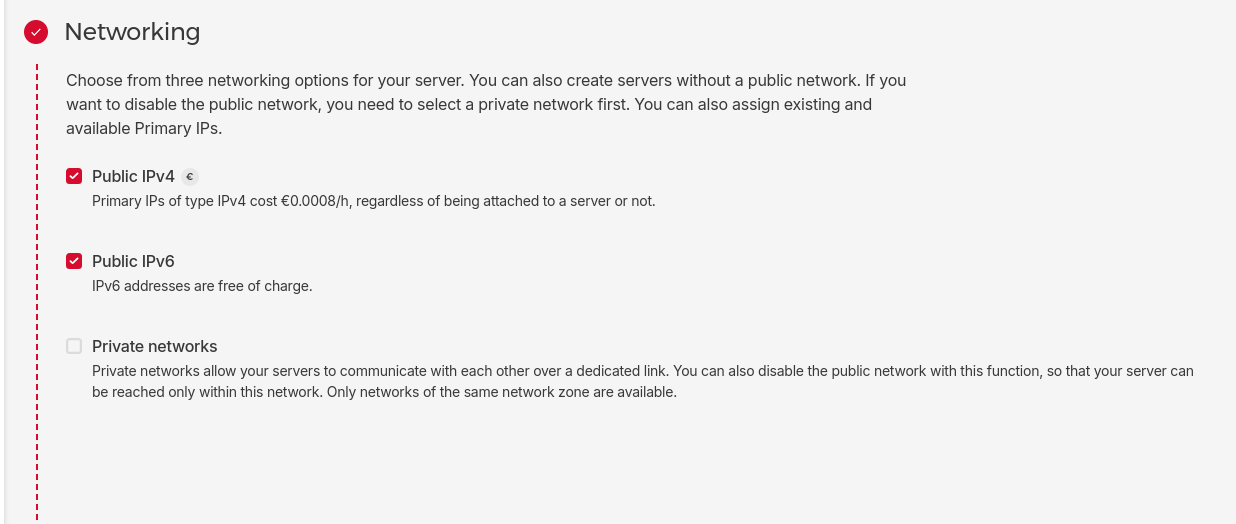
Select Networking: Select from three networking options for your server. Private networks allow you to securely connect servers within the same data center without going over the public internet.

-
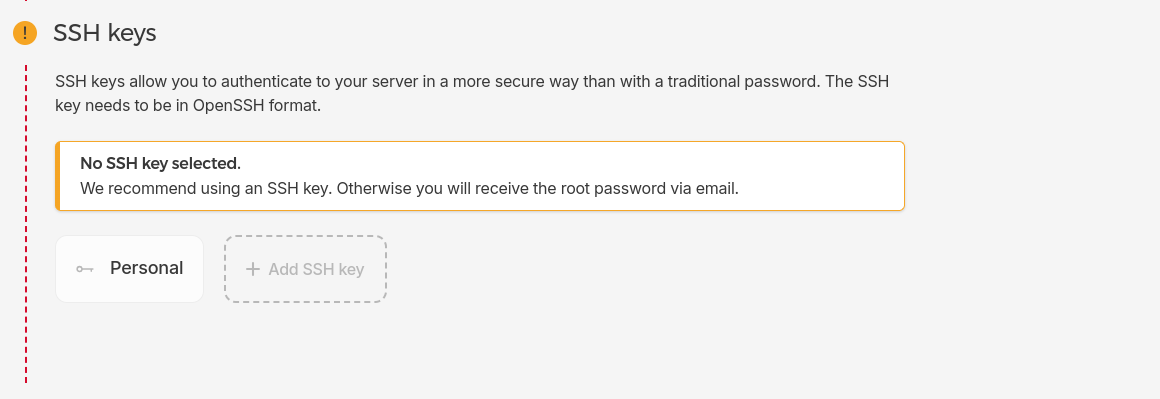
SSH Key or Root Password: Select an SSH Key if you want to authenticate with an SSH key. This method is recommended over using a root password for enhanced security. If you choose SSH key authentication, Hetzner will disable password-based authentication by default. Otherwise, you will receive the root password via email.

-
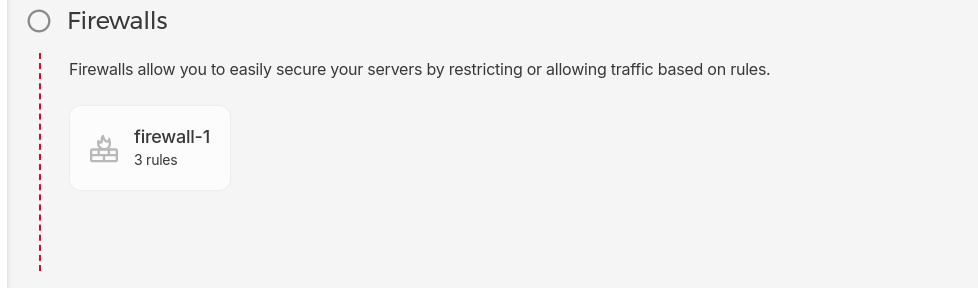
Add a Firewall Rule: Configure firewall rules to control incoming and outgoing traffic based on IP addresses, ports, and protocols for improved security.

- Additional Options (Optional): Configure additional options such as Backups, Placement Groups, Volumes, Labels, and Cloud Config as per your Requirements.
-
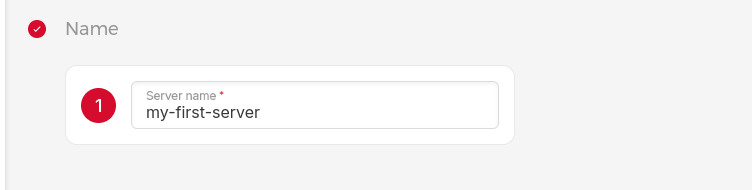
Give a Server Name: Enter a server name for easy identification.

-
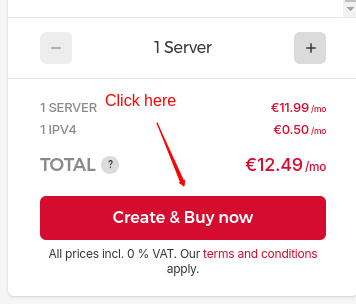
Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.9. Finalize and Create: Review your configuration settings to ensure that everything is configured correctly. Click on the Create & Buy Now button.

Step 6: Access Your Server
- Once the server is deployed, it will appear on your Hetzner Cloud dashboard. Use the provided IP address and SSH key (if configured) to access your server via SSH. Now, You can connect your Server with ServerAvatar for Server management.
![]()
Initial Server Configuration
The Initial server configuration includes the installation and configuration of various packages required to host your website. Usually, You have to write commands and modify configuration files. Luckily, With ServerAvatar, Your full server configuration and optimization can be automated.
Here are the three ways to automatically configure your server with ServerAvatar.
Connect a server using a direct method
- Login/Register to ServerAvatar account, click the Create button from the right side of the screen, and select Server from the dropdown.
- Select Direct Method in the serve connecting method section.
- Type the Server Name as per your choice.
- Select a Tech Stack as per your need. You can either select Apache, Nginx, OpenLiteSpeed or Node Stack.
- Select a Database: MySQL, MariaDB or MongoDB.
- Enable the toggle if you want to install the latest LTS version of node.js on your server.
- Select a Management plan and click the Connect Now button.
- You’ll see the command on your screen. Login to your server using an ssh connection and execute that command as a root user.
- The server connection process will be started on your ServerAvatar account after executing the command.
Connect a server using integration
- Login/Register to your ServerAvatar account, navigate to the Integration tab from the sidebar of the panel, and access Cloud Platform from the dropdown.
- Now Select a cloud platform you want to link with ServerAvatar.
- The popup form will appear on your screen. Enter details to link your cloud provider account. The integration method is different based on the cloud provider you select.
- You can integrate five different cloud provider platforms with ServerAvatar, which is-
Check the above link of cloud platforms to know more about integrating cloud platforms with ServeAvatar.
Connect a server using commands
Step 1. Login to your server using root user
Once you create a server as per your requirements, connect to your server using an ssh connection and execute the below three commands as a root user in your server console area.
wget https://srvr.so/install
chmod +x install
./install
Step 2. Select a web server
It will ask you which web server you would like to install on your server: Apache, Nginx, OpenLiteSpeed or Node Stack. Type anyone that you would like to install on your server and hit the enter button.
Step 3. Claim your server
Completing the process will give you a link to claim your server.
Open the link on your browser to access the ServerAvatar server panel.
Auto-install Prestashop with ServerAvatar
Step 1: Create a PHP application
On the server panel, access the Application tab from the sidebar and click the Create button like the image below.
![]()
Fill up the details, including the Application Name, Primary Domain name, and other Advanced Settings if required.
![]()
Note that:
If you want to host the PrestaShop e-commerce platform on your domain, then make sure to point your domain to the current IP address of your server, and for that:
-
Log in to your hosting provider site, where you buy your domain. You can check your domain information with one click.
-
Access DNS Manager to edit your DNS records(contact the support team if you don’t find them)
-
Change the IP address of A Record of your website to the current server’s IP address.
Click the Create Application button.
Step 2: Auto-install PrestaShop with ServerAvatar
Now on the application panel, click the Auto Deploy button from the sidebar.
![]()
Click the PrestaShop Auto Install card, as you can see in the above image.
It asks to enter PrestaShop details to deploy an application, which includes-
Database details
- Database Server: Select the server you want to host your database.
- Database Name: Enter the database name.
PHP Settings
- PHP Version: Select the supported PHP version for the Prestashop application
Admin Information
- First Name:Admin's first name
- Last Name: Admin last name
- Email: Admin email address. This email will be used in case you forget your password
- Password: Admin login password
![]()
Once you fill in all the details, click the Install Now button.
Step 3: Install SSL Certificates
Go to the application panel. Click the SSL Certificate tab from the sidebar.
![]()
You can also Force HTTP to HTTPS to redirect all your traffic to the secure connection.
Access the URL of your application on the browser and log in using admin credentials to use the Prestashop admin panel.
That’s it. Now you can add your products and manage all your products on one dashboard.